EECS 1012 Lecture Notes - Lecture 5: Css Box Model, Scrollbar
EECS 1012 verified notes
5/11View all
Document Summary
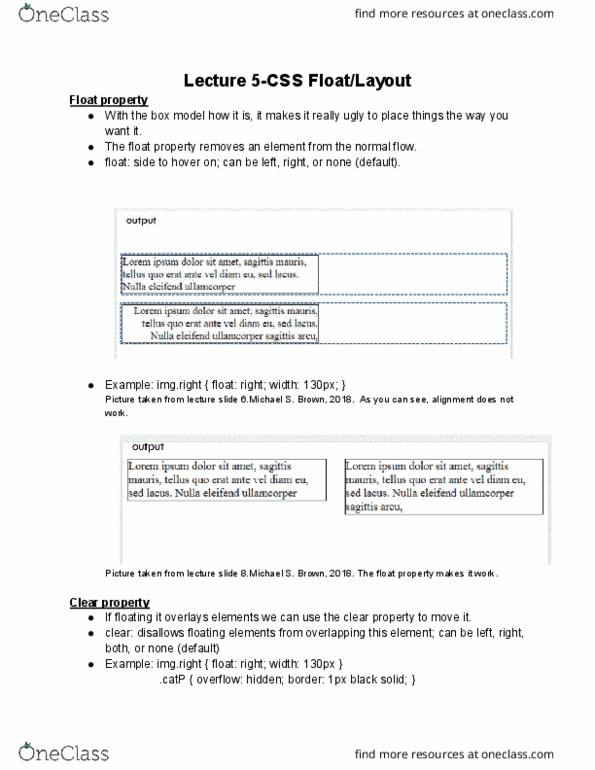
With the box model how it is, it makes it really ugly to place things the way you want it. The float property removes an element from the normal flow. float: side to hover on; can be left, right, or none (default). Example: img. right { float: right; width: 130px; } Picture taken from lecture slide 6. michael s. brown, 2018. As you can see, alignment does not work. Picture taken from lecture slide 8. michael s. brown, 2018. If floating it overlays elements we can use the clear property to move it. Clear: disallows floating elements from overlapping this element; can be left, right, both, or none (default) Example: img. right { float: right; width: 130px } . catp { overflow: hidden; border: 1px black solid; } Position: relative: changes the position relative to its original position. Position: fixed: changes the position with respect to the webpage. Position: absolute: a fixed position within its containing element. Overflow: visible: the overflow is not clipped.